抖音 返回键 刷新(抖音返回键刷新怎么取消)
本文接上一篇,接着跟大家讲讲产品原型背后要交代的细节和要理解的原则。
 十一、请求设备授权可以更简捷吗?
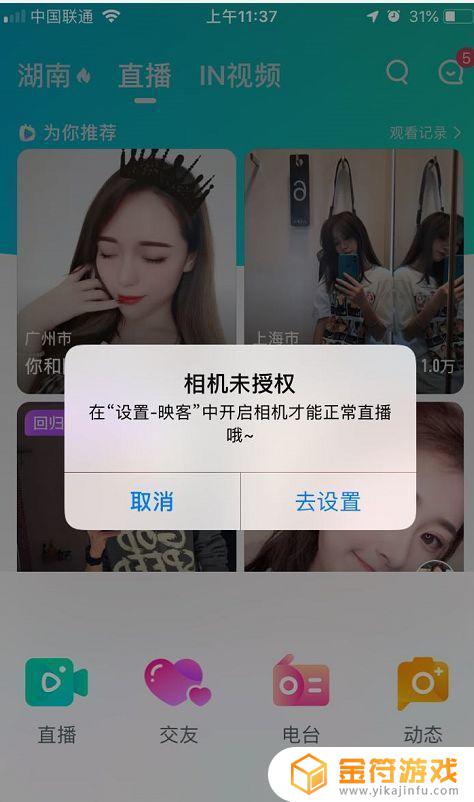
十一、请求设备授权可以更简捷吗?用户如果未开启APP的设备授权,那么用到相应的功能,就需要临时提醒用户授权。
比如点击【抖音】的拍摄按钮进行视频拍摄,就需要请求摄像机授权。

如上图,点击“去设置”,则前往手机的【系统设置】界面手动操作。
相当于App只负责告诉用户:我需要你去设置中授权。
若不同意,则放弃视频功能的使用。若同意,则前往【系统设置】中,执行独立于App之外的操作。操作完成,会发现连个返回APP功能都没有,还需要自己找到App再进入一次,是不是很low?为什么不能在App中一键完成授权呢?
这其实与手机操作系统有关系。
以IOS为例,手机操作系统对设备授权有一个规定:安装后,首次打开App,App会自动请求用户进行设备授权。
仅此一下,之后打开App,操作系统就不会帮忙请求了。因此,若首次未授权,或之后关闭了授权,那么手机系统不允许App直接一键授权了。
明白这个道理,设就可以设计出贴合实际的方案。需摸到操作系统的“屋檐”,适当“低头”。
十二、页面刷新加载的“萝卜和泥”刷新,是产品经理需要定义的常见的功能。要么是手动触发刷新,要么是定时任务触发。
定时任务触发,比如1分钟内的消息显示“刚刚”,那么系统就可以每一分钟自动刷新一次,使显示合理的时间格式。
本文主要以手动触发说明,产品经理至少可以考虑四个方面的问题:
1. 怎样的触发方式列表页面加载,主流触发方式是滑动,包括上下左右滑动。
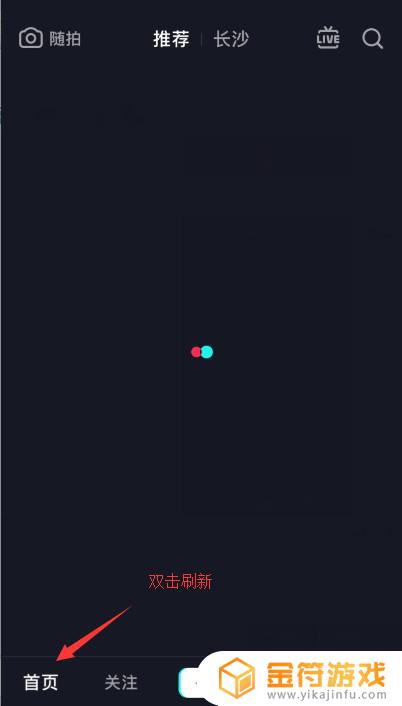
对于瀑布流的内容为主的产品,刷新较为频繁,除了使用滑动加载之外,还可配合按钮加载。比如:【抖音】,可以双击底部菜单实现页面刷新。

“滑动+点击”这样的设计,避免用户置身于视频瀑布流中只靠单一滑动带来的枯燥和不适。
2. 打开新页面加载的刷新有打开新页面的,也有在当前页面加载新内容。
打开新页面的,需要考虑如下:
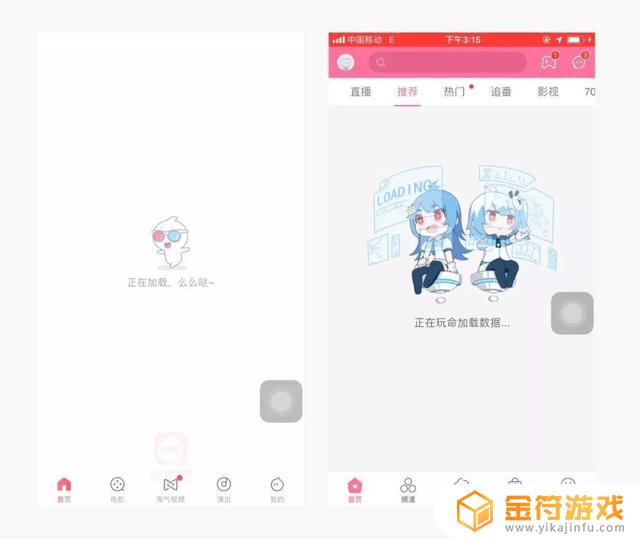
翻页方向:目前流行的交互方式,是左右平移或覆盖平移,比较符合用户对线性操作流程的的直观感受。加载发生在翻页的前还是后呢?翻页前加载:适用于需要判断及验证处理的页面中。例如:表单信息判断和登录验证等,而绝大部分app采用翻过去之后加载,这样可以极大的增强页面的流畅感。3. 设计loading标示(1)loading标示的样式
菊花和进度条是最基础的loading标示,若做成动画。或者加入App品牌特色,就更显诚意了。

(2)loading标示的位置
是在顶部、中部、还是底部呢?
若看不出优劣,就选一种,并向团队交代清楚,必要的时候做A/B测试。
4. 加载策略在实现机制上,产品经理要说清楚效果。比如:最迟不超过2s、要求某些内容先加载出来等等。
这样就引导出了常见的几种机制:异步加载、分模块加载、懒加载和预加载等。
需要注意的是:加载机制不仅仅是受限于网速,更是信息泛滥时代的一种策略:让用户优先看到什么。节约用户精力,提高回报率。
十三、【消息】模块的设计1. 消息归类在设计消息菜单的时候,需要考虑默认置顶、消息归类等功能。让目标信息曝光增加,同时让消息有条理。
比如:【互动通知】置顶在列表的最上方,类于“文件夹”。点击,则打开系统消息列表。
 2. 未读提示:数字还是红点呢?
2. 未读提示:数字还是红点呢?一般而言,人与人的聊天显示未读条数,因为时效性要求高。
超过99条一般显示99+,实际显示99也可以,对用户而言已无差异。非紧急的通知可以不显示具体数字。
消息已读的判断标准:只要打开就算已读。哪怕眼前条只展出了1条,哪怕没来得及看就手机掉线了,也都当做已读处理。
3. 删除消息分两类:一类是单条聊天记录的删除;一类是整个聊天条目的删除。
4. 消息保存时长可以保存在服务器,用户可以通过加载,分批查看历史消息。
此外,考虑聊天消息的复制、转发、失败重发等。
十四、Web在手机端的适配产品官网,初期都很简单,基本都是:产品介绍+下载链接。
功能不复杂,因此可以考虑设置手机访问官网的功能。

如上图所示,手机端直接访问PC官网体验极差。
因此需要一定程度的适配,大概会有以下几种形式:
1. 极简适配极简适配就是对内容进行删减,直到剩下最后一个页面,用一个页面去呈现最基本的产品介绍以及下载按钮。
2. 完全适配做了全适配的官网会在手机端有良好的表现。当然,Pc端的官网有时候体量太大,在适配到手机端的时候也要有删减。
相关阅读作者:唧唧歪歪PM;公众号:唧唧歪歪PM(ID:jjyypm)
。
题图来自Unsplash,基于CC0协议
以上就是小编带来的抖音 返回键 刷新的全部内容,希望能够帮助到大家,更多抖音操作运营内容,请关注金符游戏。
相关阅读
- 华为手机悬浮返回键怎么取消 华为手机返回键小圈子怎么取消
- 智能手机返回键设置 手机返回键消失怎么找回
- 抖音给我发验证码是怎么回事(抖音给我发验证码是怎么回事啊)
- 如何更改手机返回键怎么设置vivo vivo手机返回键在屏幕上怎么调整
- 手机按键返回键怎么设置 手机返回键显示不出来怎么办
- 抖音刷新链接怎么可以快速刷新(抖音怎么可以挂链接)
- oppo手机设置返回键在哪里 oppo手机返回键设置方法
- 手机的返回键怎么设置在屏幕上 怎么让手机返回键显示
- 手机界面返回键在哪里设置的 手机返回键功能怎么用
- 抖音退款怎么返回微信(抖音退款怎么设置原路返回)
- 抖音增加管理员(抖音增加管理员怎么弄)
- 抖音手机直播背景如何换成自己的(抖音手机直播手游)
- 怎么把下载的电影片段发到抖音(怎么把下载的电影片段发到抖音上)
- 苹果平板mini4可以下载抖音吗(苹果mini4平板多少钱)
- 抖音热播电影虎牙(抖音热播电影虎牙怎么看)
- 抖音不帮手机号可以发作品吗
热门文章
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10



















