抖音电脑版右侧翻页怎么设置(抖音电脑版右侧翻页怎么设置的)
更新时间:2024-01-10 13:40:57来源:金符游戏浏览量:
要实现类似抖音上下滑动小视频的丝滑效果,需要有一个预加载的功能。所谓的预加载,


就是需要在显示当前页的情况下。提前将当前页后面的内容加载,以保证用户滑动到下一个视频的时候,
可以减少等待时间,在正常网速下,可以做到丝滑浏览。
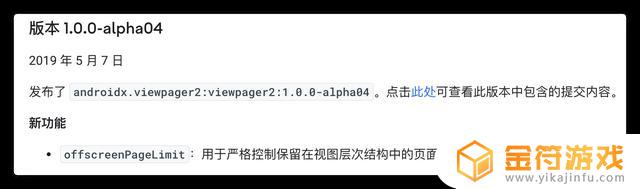
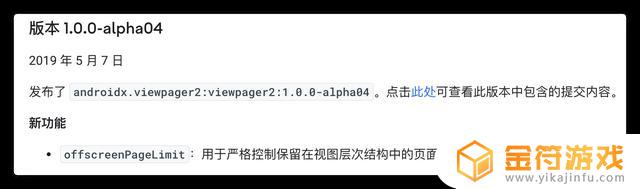
在 ViewPager2 第四个版本中加入了一个新功能:setOffscreenPageLimit

setOffscreenPageLimit(int limit)
参数:limit 有多少页面将在任一侧保持在屏幕外。有效值为 >= 1 和 默认值 -1
说明:设置应保留在当前可见页面任一侧的页面数。超出此限制的页面将在需要时从适配器重新创建。设置的值必须大于0或者默认值-1。当前页面的前后(limit数)页面会被添加到视图层次结构中,即使它是不可见的。超出limit数将会从视图删除,但会像 RecyclerView一样被回收。
通过方法说明可以知道,这个特性简直就是做这种功能的神器呀,但能否实现预期效果。
我们简单写一个 Demo 测试一下,在滑动时候,View 的生命周期,这样我们就可以在合适的回调方法里创建。销毁播放器,暂停/播放视频。
使用:
运行,发现效果非常的丝滑,如图所示。所以说 ViewPager2非常适合做类似场景的需求~


以上就是抖音电脑版右侧翻页怎么设置的全部内容,希望能够对大家有所帮助。
相关阅读
- 抖音电脑版右侧上下翻页按钮不见了(抖音电脑版右侧上下翻页按钮不见了怎么办)
- 电脑抖音直播封面怎么设置的(电脑抖音直播封面怎么设置的啊)
- 抖音主页商家栏对外显示怎么设置(抖音主页商家栏对外显示怎么设置的)
- 抖音电脑直播封面图片怎么设置(抖音电脑直播封面尺寸)
- 抖音页面商家怎么弄(抖音页面怎么设置定位)
- 抖音首页怎么显示进入店铺(抖音首页怎么显示进入店铺页面)
- 抖音商家页面怎么显示实体商品(抖音怎么关商家页面)
- 抖音电脑直播封面(抖音电脑直播封面怎么设置)
- 抖音电脑端主页装修怎么设置(电脑端抖音商家主页怎么设置)
- 抖音 首页无法显示(抖音评论无法显示)
- 抖音增加管理员(抖音增加管理员怎么弄)
- 抖音手机直播背景如何换成自己的(抖音手机直播手游)
- 怎么把下载的电影片段发到抖音(怎么把下载的电影片段发到抖音上)
- 苹果平板mini4可以下载抖音吗(苹果mini4平板多少钱)
- 抖音热播电影虎牙(抖音热播电影虎牙怎么看)
- 抖音不帮手机号可以发作品吗
热门文章
猜您喜欢
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10



















