抖音扫描登录一直在转圈(抖音扫描登录一直在转圈怎么回事)

昨晚阿根廷时隔 36 年再夺大力神杯,梅西问鼎球王!
牛*!牛*!牛*!
到了这个时候,世超还是会忍不住热血沸腾。
几次跌宕、多番起伏,你永远猜不到下一秒会有什么神反转。
这次决赛真是打破了平时大家说 “ 自古大赛无名局 ” 的说法,看点直接拉满。

这么刺激的一场决赛踢下来,最后大家都会由衷地感谢上帝:写剧本还是你会写。
作为纯粹的足球迷,总结起来就两句话:
“ 球王梅西! ”

“ 大马丁牛 * !”

这时候回顾本届卡塔尔世界杯,除了比赛精彩之外,不得不说,看比赛的体验也是出奇得好。
差友们可能不知道,世超实打实算半个体育迷,平时一直也会看看球啥的,之前花钱的会员也没少办,让本就不富裕的小金库雪上加霜。
可作为各种尊贵的体育会员,往往看到的直播画面还不如一些盗版源清楚,再加上各种乱七八糟的环节、广告,差点就算是花钱找罪受了。
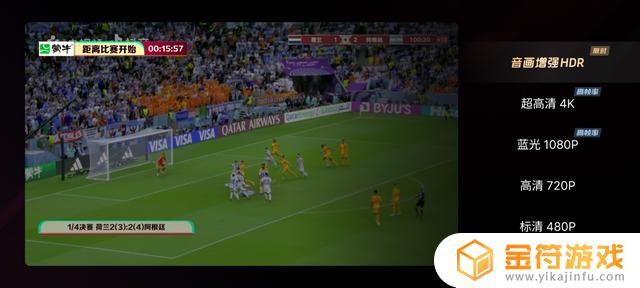
但这种体验可不包括本届世界杯,世超我这次破天荒头一遭地做了白嫖党,全程在抖音免费看完的。

除了免费 + 画质牛 B,最让我记忆深刻的就是:直播延迟可以做到这么低的吗?
之前在网上看直播,比文字直播或者电视慢个十几秒都是常态,那边庆祝绝杀、进球,我这还在看啦啦队跳舞、中后场倒脚,这次居然都是我天天在群里剧透进球。
后来一研究才发现,今年抖音的世界杯直播背后,用的是火山引擎搞出来的新技术。
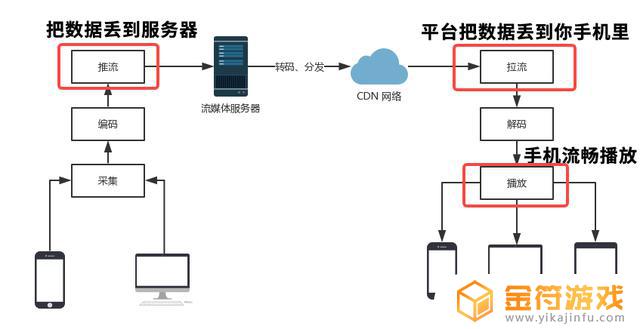
在网络直播众多环节中里面,主要影响直播延时的就是, “ 把数据丢到服务器 ”、“ 平台把数据丢到你手机里 ”、“ 手机流畅播放 ” 三个环节。

因为这三个环节有一堆编解码的操作,用到的方法还必须得匹配,不然就相当于你说英语我说中文,咱俩谁都不懂谁。
目前呢,用来解决这个匹配问题的 “ 世界语 ”,也就是流媒体协议,主要有两种:
HLS 和 RTMP。
不巧的是这两种技术天生就带有高延迟。
HLS 是苹果鼓捣出来的,它的方法简单理解就是把一个 60 分钟的视频,分割成一个个短片段,然后挨个打包发送。

每个片段通常会控制在 10s 左右,而且为了保证播放的流畅性,一般都要在传输完 2 - 3 个片段后,才会开始播放。
这样一来 HLS 直播的延迟都得 20 - 30s 以上了。
哪怕你强行把每个切片都切成 1s,那延迟也得 3s 以上。
而且切片不能无限缩小,因为切片小了,服务器负载就会增加。
所以,用 HLS 协议的直播,很难把延迟做到 10s 以内。
相比之下,RTMP 就好了不少。
它的做法并不需要切片,而是分别转发每一帧,这一来就已经比 10s 发一次的 HLS 少了不少延迟。

但 RTMP 传输时是基于 TCP 协议,这个 TCP 非常严谨,数据必须按顺序一个不落地传输,一旦出现丢包,就会暂停,等丢掉的数据重传完才会继续。
平时用用么确实不错,但直播看球时真不需要。

为了防止数据发送得太快,接收方处理不过来导致数据丢失,TCP 还会控制发送和接收双方速度,使得数据能够完整安全到达。
还是那句话:可靠,但影响了数据传输速度。
同时,为了保证 “ 在手机流畅播放 ”,一般还需要先缓存一点画面,这又造成了大量延时。
所以,尽管目前大家对于这种标准的直播形式,已经优化优化再优化,但因为上面这些天生的限制,还是得有个 3 - 4s 的延迟。

所以啊,这次抖音的世界杯直播实现的 1s 延迟甚至更少延迟,靠的是另辟蹊径。
他们用的技术叫做 “ 超低延时直播 ”。
首先,这项技术借鉴了谷歌研发的 WebRTC 通信模型,这套技术理论上可以将延时降低到 500 毫秒。
与前面的 TCP 协议不一样,“ 超低延时直播 ” 用的是 UDP 协议。
UDP 协议不用考虑什么传输顺序、数据有没有丢失,它只管一股脑地把数据往接收方丢,这属性就很适合赛事直播了。

不过呢, WebRTC 模型本身有非常复杂的步骤,进行建立连接。
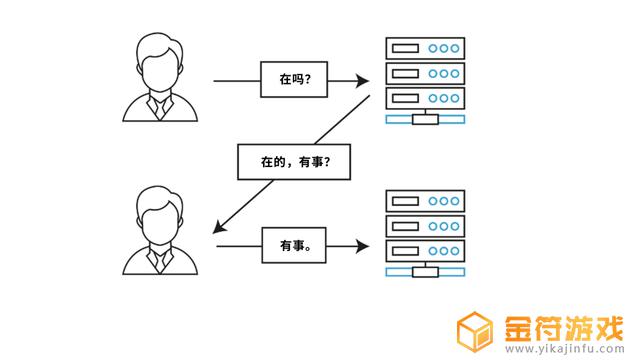
这个建立连接过程就像是发短信:
“ 在吗?”
“ 我在,有事儿吗?”
“ 有事儿。”
“ ... ”

非要这么几轮 “ 对话拉扯 ”,双方都确认对上号了。才会开始传输数据,所以我们在看一些直播的时候常遇到,点进直播间,画面却一直在转圈圈,就是这个原因。
还有个问题就是,WebRTC 这套玩意儿之前都是用在视频会议等场景,在传输数据中会出现一些音画对不上的情况。
这本来不算什么大毛病,WebRTC 一般就直接让落后的那个加速一下就能对齐了。

但是这种原生的倍速播放,在大家看体育赛事或者其他的直播里,会显得非常难受。
所以在抖音用的这套超低延时直播播放模型里,火山引擎团队经过了大量实验,找到了倍速和体验之间的平衡点,反正这次世界杯我是一点没感觉出来这些问题。
再一个,前面也说了,WebRTC 本来大部分用在视频会议等场景,这两年虽然逐渐被采用到了直播场景,可是它本身是不定义信令交互流程的。
信令交互意思就相当于甲方告诉乙方需求,乙方向甲方展示能力,双方通过这么一来回,大致就能摸清合作方向了。
既然牵扯到双方交流,就得有套固定的流程,比如是写文字稿件、写 PPT 还是做方案,怎么把控时间节点等等。

这些在合作前最好都规范化流程,双方都遵守,做起事来就轻松。
可现状是,WebRTC 就没个统一的流程,很容易变成大家各干各的,耽误时间。
为了解决这个问题,在今年 2 月 25 日,火山引擎与阿里云、腾讯云联合发布了一项 “ 超低延时直播协议信令标准( 以下简称标准 ) ” 。

有了这套统一标准,让大家知道该怎么办事儿了,速度也就快了不少。
不光如此,这套标准里还简化了信令交互流程:
好比原来甲乙方谈合作,要酒过三巡菜过五味,几轮会谈下来才能搞定,现在直接是预算需求一发,能不能做?能做就做,不能做就拜拜,简洁明了。
最终一统优化下来,这次抖音世界杯直播延时被卷进了 1 秒内,最快可达到 500 毫秒。
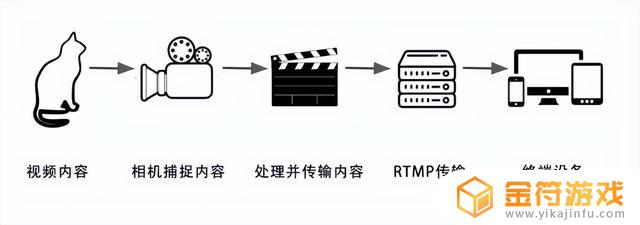
搞定了延时,还有一个很重要的问题摆在眼前:音视频原始数据是要压缩才能在互联网上流畅传输的,压缩可是相当耗时间的。
特别是这次世界杯用的都是特高清摄像头,画面是好了,但数据量也就更多了,压缩起来更费时间了。
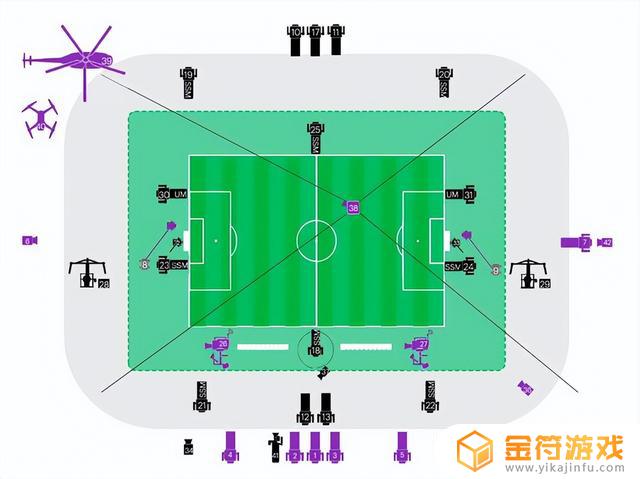
世界杯比赛的标准摄像机计划
是由 42 台摄像机组成的 ▼

所以,为了解决这个压力。本次抖音的世界杯直播,用上了火山引擎视频云团队自研的 BVC 编码器,它针对体育赛事场景进行了深度优化。
能够在梅西助跑打门的时候,快速编码比赛的超清画面,保证大家直播里看到的梅球王每一步都纵享丝滑,而且还不会影响延迟等问题。
此外,这届世界杯主办方为了进一步提升观赛体验,大面积使用了 HDR 拍摄。
HDR 画面细节拉满,颜色更丰富,是个好东西。

可问题是很多人电脑、电视等设备并不完全支持 HDR 信号播放,所以还得将 HDR 信号转成普通信号,可这个过程中就会损失掉很多内容。
为了让没有 HDR 播放设备观众能享受到近乎 HDR 的体验,火山引擎视频云团队设计了一套自适应 ToneMapping 算法。
以往简单用个算法来改善 SDR 画质,都是死板的,比如黑色亮度统一增强 5,纯白亮度统一降 3,显然不能让大家满意。
而有了自适应 ToneMapping 算法,他它会根据不同帧画面的不同情况,有脑子地进行画质增强,这就很舒服。
左 : hable 算法
右 :内容自适应 ToneMapping ▼

当然了,除了这些。这次画面能看得这么舒服,还用上了比如采用色彩增强、时空域降噪、超分等画质增强技术等等。
反正世超这么看下来,这次世界杯直播,四舍五入,约等于换了一整套直播技术,真是活该被网上各种夸。
最后还有个小小的疑惑,这整套技术是有一点点贵还是亿点点贵?
将来有没有可能,直接搬到其他赛事或者领域用用呢?
纯粹是好奇,真不是看惯了世界杯直播,眼界变刁了。
以上就是抖音扫描登录一直在转圈的全部内容,希望能够对大家有所帮助。
相关阅读
- 抖音扫码登录一直失效(抖音扫码登录一直失效怎么回事)
- 登录后抖音更懂你 扫码登录 验证码登录 密码登录(抖音扫码确认登录)
- 酷狗账号怎么扫码登录 酷狗音乐扫码登录教程
- 抖音扫码登录不上(抖音扫码充值)
- 手机扫描用不了怎么回事 解决手机微信无法扫描二维码问题
- 意见反馈 登录后抖音更懂你 扫码登录 验证码登录 密码登录(抖音扫码确认登录)
- 抖音号二维码转图(抖音号二维码转图片怎么转)
- 手机扫描王文件怎么导入电脑 手机扫描王文件导入电脑方法
- 抖音安卓手机怎么扫码登录(安卓手机抖音充值)
- 抖音网页版扫码登录不了
- 抖音电脑端app打开不了(抖店app电脑端怎么下载)
- 抖音 售后申请在哪(抖音售后申请在哪里)
- 揭阳抖音短视频推广(揭阳抖音短视频推广公司)
- 抖音东北酱熊特效怎么弄(抖音东北酱熊特效在哪)
- 抖音免费人气票在哪里 人气
- 抖音如何给主播发布主播任务
热门文章
猜您喜欢
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10