我的世界webisplays模组怎么看抖音(我的世界webdisplays)
更新时间:2023-04-06 09:42:35来源:金符游戏浏览量:
今天给大家分享的是vue3全家桶技术仿抖音系列之聊天界面功能实现。 我的世界webisplays模组怎么看抖音(我的世界webdisplays)">
我的世界webisplays模组怎么看抖音(我的世界webdisplays)">
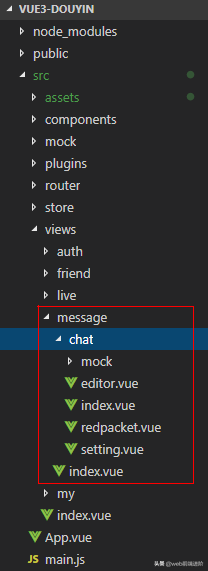
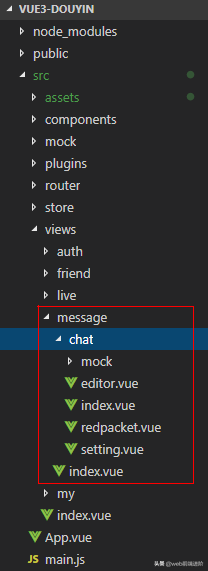
 消息/聊天目录结构
消息/聊天目录结构 消息页模板
消息页模板
 我的世界webisplays模组怎么看抖音(我的世界webdisplays)">
我的世界webisplays模组怎么看抖音(我的世界webdisplays)">项目整体配色为深黑色,顶部Navbar和底部Tabbar组件设置fixed固定沉浸式。让整个页面看起来融为一体。
一睹效果
其实聊天模块并不是这个项目的重点,为了功能不至于缺失,还是加上了。之前有分享一个vue3.0开发移动端聊天实例,大家感兴趣可以去看看。
Vue3.0+Vant3聊天室|vue3仿微信App聊天实例
 消息/聊天目录结构
消息/聊天目录结构 消息页模板
消息页模板消息记录页整体分为导航栏+消息区+底部标签栏三部分。
其中下拉刷新和侧滑分别使用到了vant3组件库中的van-pull-refresh和van-swipe-cell组件。
其中网址链接查看、图片/视频预览、開红包等功能均是使用v3popup弹框组件来实现效果。
编辑器支持在光标处插入/删除表情,多行文本显示,动态链接检测等功能。
ok,基于vue3.x开发仿抖音聊天功能就分享到这里。希望大家喜欢哈![送心]
以上就是我的世界webisplays模组怎么看抖音的详细内容,更多我的世界webdisplays内容请关注金符游戏其它相关文章!
相关阅读
- 抖音 手机 直播 大屏(抖音手机直播大屏怎么看)
- 如何把我玩迷你世界的参加到抖音里(迷你世界怎么上抖音)
- 我的世界里 抖音(我的世界里抖音歌曲)
- 抖音店铺 设置好的物流模板(抖音店铺设置好的物流模板怎么删除)
- 抖音上我在等风也等你什么歌(抖音上我在等风也等你什么歌曲)
- 雷电模拟机抖音怎么开连麦功能(雷电模拟机抖音怎么开连麦功能啊)
- 世界杯抖音客户端id前的国旗怎么弄出来(世界杯抖音客户端id前的国旗怎么弄出来的)
- 抖音增加管理员(抖音增加管理员怎么弄)
- 抖音手机直播背景如何换成自己的(抖音手机直播手游)
- 怎么把下载的电影片段发到抖音(怎么把下载的电影片段发到抖音上)
- 苹果平板mini4可以下载抖音吗(苹果mini4平板多少钱)
- 抖音热播电影虎牙(抖音热播电影虎牙怎么看)
- 抖音不帮手机号可以发作品吗
- 抖音传奇主播怎么免费玩游戏(抖音传奇游戏直播)
- 抖音能够用账号密码一直登录吗,不用验证码
- 抖音播放没有连接蓝牙(连接wifi抖音播放不了视频)
热门文章
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10


















