vue怎么在网页内镶嵌抖音
更新时间:2023-12-03 09:34:34来源:金符游戏浏览量:
今天给大家分享的是vue3全家桶技术仿抖音系列之聊天界面功能实现。

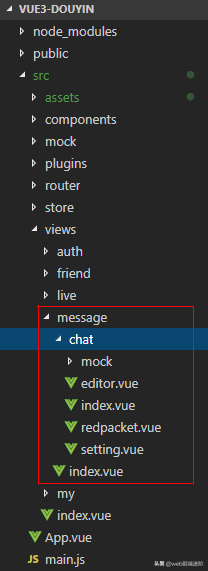
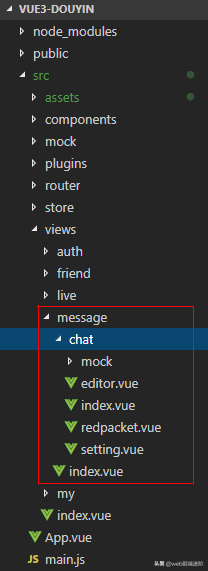
 消息/聊天目录结构
消息/聊天目录结构 消息页模板
消息页模板

项目整体配色为深黑色,顶部Navbar和底部Tabbar组件设置fixed固定沉浸式。让整个页面看起来融为一体。
一睹效果
其实聊天模块并不是这个项目的重点,为了功能不至于缺失,还是加上了。之前有分享一个vue3.0开发移动端聊天实例,大家感兴趣可以去看看。
Vue3.0+Vant3聊天室|vue3仿微信App聊天实例
 消息/聊天目录结构
消息/聊天目录结构 消息页模板
消息页模板消息记录页整体分为导航栏+消息区+底部标签栏三部分。
其中下拉刷新和侧滑分别使用到了vant3组件库中的van-pull-refresh和van-swipe-cell组件。
其中网址链接查看、图片/视频预览、開红包等功能均是使用v3popup弹框组件来实现效果。
编辑器支持在光标处插入/删除表情,多行文本显示,动态链接检测等功能。
ok,基于vue3.x开发仿抖音聊天功能就分享到这里。希望大家喜欢哈![送心]
以上便是小编为大家带来的vue怎么在网页内镶嵌抖音,希望对大家有所帮助,更多内容请继续关注金符游戏。
相关阅读
- 抖音网页版怎么设置竖屏播放
- 抖音横屏下载放大(抖音横屏视频怎么赚钱)
- 抖音视频嵌入链接怎么制作(抖音视频链接怎么挂)
- 抖音国际网页(抖音国际网页版入口)
- 抖音国际版电网页(抖音国际版网页版)
- 国际版抖音有网页版吗(国际版抖音tiktok网站)
- 抖音电脑怎么编辑官网主页(抖音电脑怎么编辑官网主页图片)
- 抖音官网落地页消失(抖音官网落地页消失了怎么办)
- 抖音密码登录 绕过验证码怎么办
- 抖音网页版扫码登录不了
- 抖音增加管理员(抖音增加管理员怎么弄)
- 抖音手机直播背景如何换成自己的(抖音手机直播手游)
- 怎么把下载的电影片段发到抖音(怎么把下载的电影片段发到抖音上)
- 苹果平板mini4可以下载抖音吗(苹果mini4平板多少钱)
- 抖音热播电影虎牙(抖音热播电影虎牙怎么看)
- 抖音不帮手机号可以发作品吗
热门文章
猜您喜欢
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10



















