ipad9播放抖音时边缘 闪红点

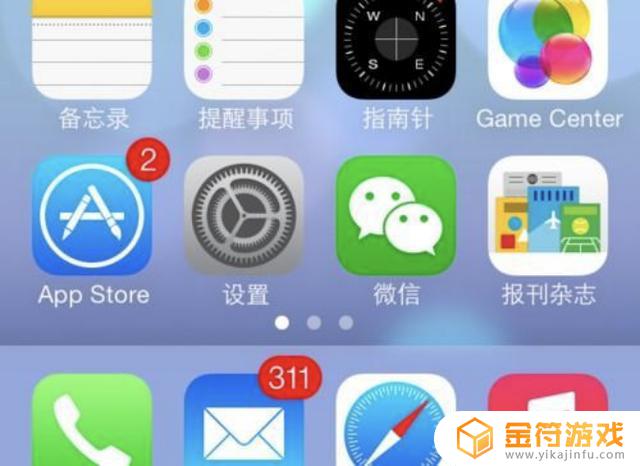
在我们埋头工作的时候,听到手机响了,看到有微信,打开回复消息,退出主页面,看到微信公众号右上角有个『小红点』,点开看看有什么吧,事情还没有完。邮箱右上角有个4,打开看看是不是上回的方案有客户回复了,退出主界面,系统更新有个1,顺手更新一下吧。
等等!我们当初拿出手机只是为了回复一条微信消息,结果最后把手机的系统都更新了。这就是小红点的厉害之处,成功转移了我们的注意力。
小红点的起源:
其实小红点这个设计起源非常早,至于谁第一个发明出来的还有很大争议,不过可以确定的是,发扬光大的是黑莓和苹果这两家的产品。
黑莓最早使用『小红点』的设计,因为黑莓手机的定位就是商务人群。每条消息都弥足珍贵,主打效率的黑莓手机就在自家的界面上加入了一个『小红点』,用于提醒用户有未读消息。之后发展出了数字显示的方式,不仅知道有未读消息,还能做到心中有数。不过在国内,黑莓手机本身普及率不高,所以这个设计在国内真正让大众所熟知还是iPhone的出现。

虽然黑莓手机用『小红点』的设计最早,但这个功能的专利是苹果的,在IOS上顺理成章就用到了,而且不仅在主界面有,在应用内部也会出现『小红点』的提示。
在iPhone采用这个设计之后,安卓系统也开始跟上,直到现在,几乎所有的系统上都或多或少有『小红点』的存在。这个设计甚至被人们忽视,成为了一种视觉习惯,但其实在现在的互联网社会,『小红点』担负着非常重要的角色。
焦虑的源泉:
进入互联网时代,「流量」成了所有互联网公司无法回避的关键词。只要多一个人进入自己的APP,就能多一份流量,这个时候就有人发现了『小红点』的妙用。
还记得那个著名的白纸黑点实验吗?老师进入课堂,在一张白纸上画了一个黑点,所有的学生都说看到了黑点,但老师却反问“你们难道没有看到白纸吗?”
这个实验本身说明了什么不重要,重要的是绝大多数人类的心中都是喜欢和谐和统一。一张白纸上出现一个黑点,绝大多数人都会关注那个黑点,如果可能,会想要擦掉那个黑点。『小红点』的妙用就是这个黑点,在本来非常整齐的主页上,出现一个一个的小红点,人们本能就想要“擦掉”它,方法很简单,点击这个APP。

顺带在APP上附加上数字,让我们知道马上要面对多少条消息,如果看到1000条,那么我们可能就删掉这个APP了。大多会有一个上限,9或者99,都在我们可以处理的范围内,超过这个范围就是单纯的『小红点』。
善用消除小红点的办法:
既然我们知道了,『小红点』的设计就是互联网公司让我们多点击一下APP,那么善用很多屏蔽不重要通知『小红点』的办法。
在IOS系统或者大多数安卓系统中,都会存在全局设置通知的办法,把那些不需要及时处理的APP通知关掉,设置成点击查看。像是外卖APP或者购物APP,并不需要及时提醒,毕竟大多数提醒都跟快递无关,反而都是广告。

而通讯软件的通知信息可以酌情关闭,比如在自己需要专心工作的时候临时关闭,等到工作结束再打开等等。对于一些必要的通讯软件,打开通知确实可以提升自己的效率,不用频繁点进APP确认消息是否到达。
结语:
任何交互设计的出发点都是好的,技术本身也没有问题,只是互联网的发展让很多技术到了几乎不可控的程度。现在每天互联网信息爆炸,满屏的APP+满屏的『小红点』构成了现代人独有的焦虑。这种潜移默化的社交压力会让我们开始担心打开手机,却又停不下来,所以对于这种自己不可控的技术,要主动加以控制。

『小红点』技术就是具有这个特色的东西,主动进行人工干预,关闭不必要的通知,不仅不会降低我们生活和工作的效率,反而会提高生活质量,让我们活在当下。
以上就是ipad9播放抖音时边缘 闪红点的全部内容,希望能够对大家有所帮助。
相关阅读
- 抖音直播放电影有黑边(抖音直播放电影软件)
- 抖音怎么设置边缘2倍速(怎么设置抖音倍速播放)
- 抖音直播另一个手机登陆同账号发抖币福袋有影响吗(抖音直播用另一个手机发福袋)
- 抖音电脑直播怎么设置音乐闪避功能(抖音电脑直播怎么设置音乐闪避功能呢)
- 电脑上抖音黑边怎么弄(电脑上抖音怎么打开直播)
- 如何去掉抖音视频的黑边(如何去掉别人抖音视频上的抖音号)
- 抖音视频上下黑边怎么弄(抖音视频上下黑边怎么弄的)
- 手机抖音看怎么有个黑边(观看抖音上方黑边)
- 如何把抖音视频去掉上下的黑边(如何把抖音视频中的文字去掉)
- 抖音头像有个红色点(抖音头像有个红色点点是什么)
- 抖音增加管理员(抖音增加管理员怎么弄)
- 抖音手机直播背景如何换成自己的(抖音手机直播手游)
- 怎么把下载的电影片段发到抖音(怎么把下载的电影片段发到抖音上)
- 苹果平板mini4可以下载抖音吗(苹果mini4平板多少钱)
- 抖音热播电影虎牙(抖音热播电影虎牙怎么看)
- 抖音不帮手机号可以发作品吗
热门文章
猜您喜欢
最新手机软件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10